Hướng dẫn cấu hình bản đồ Google Map cho website

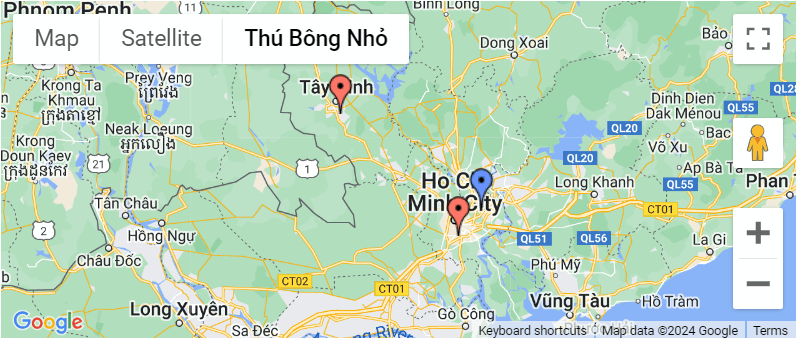
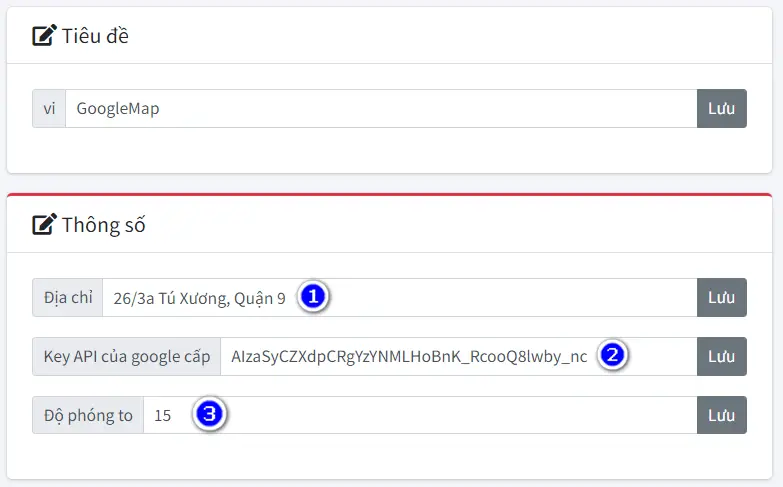
DybiWeb hỗ trợ bản đồ 1 địa chỉ và bản đồ nhiều địa chỉ (dành cho các công ty hoặc shop có nhiều địa chỉ). Giao diện cấu hình module GoogleMap như sau:

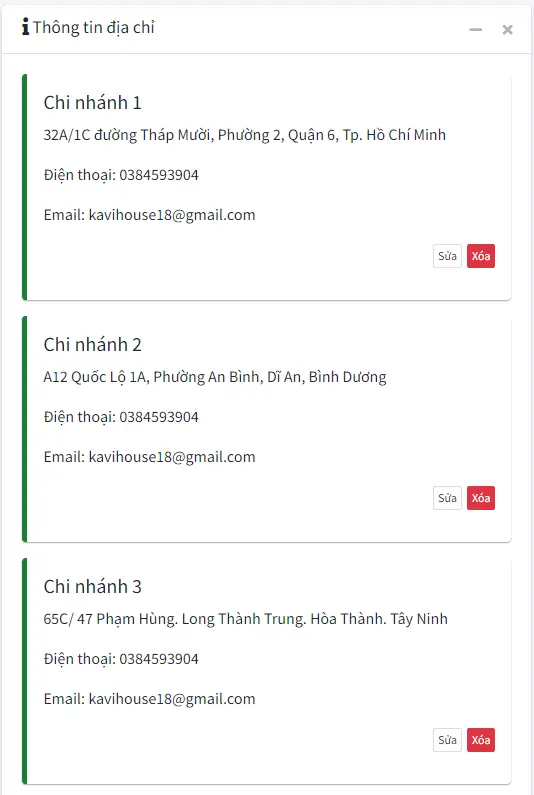
(1): Phần địa chỉ thì hệ thống sẽ lấy tự động theo Thông tin địa chỉ bạn khai báo ở Thông tin web trong Hệ thống quản trị website. Nếu bạn chỉ có 1 địa chỉ thì sẽ ưu tiên lấy theo địa chỉ bạn nhập vào ở ô Địa chỉ (1). Nếu không nhập ở đây thì hệ thống tự động lấy địa chỉ đầu tiên trong Thông tin địa chỉ.

(3): Độ phóng to: tùy theo mật độ phân bố của các chi nhánh trên bản đồ mà bạn chọn độ phóng to thích hợp. Nếu chỉ có 1 địa chỉ hiển thị trên bản đồ thì độ phóng to khoảng 15 là đẹp.
(2): Key API: Theo thông báo mới về chính sách của Google, để sử dụng Google Map trên website và app,… chúng ta cần phải có Key Api (hoặc Google Maps API) để có thể sử dụng được Google Maps. Để có Google Maps API, ta thực hiện các bước sau:
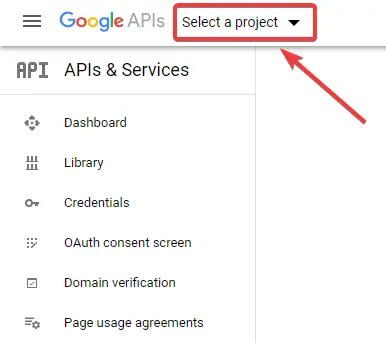
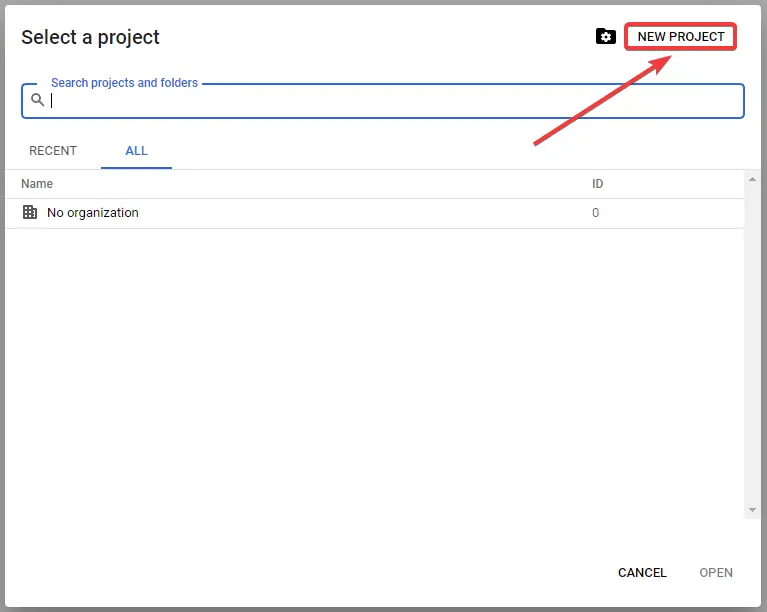
Bước 1: Truy cập Google API Console → Select a project (Lưu ý: Mỗi Project có thể chứa nhiều thư viện API, mỗi thư viện API có thể dùng cho nhiều website, tùy thuộc vào cài đặt của bạn.)

Bước 2: Thêm Project mới

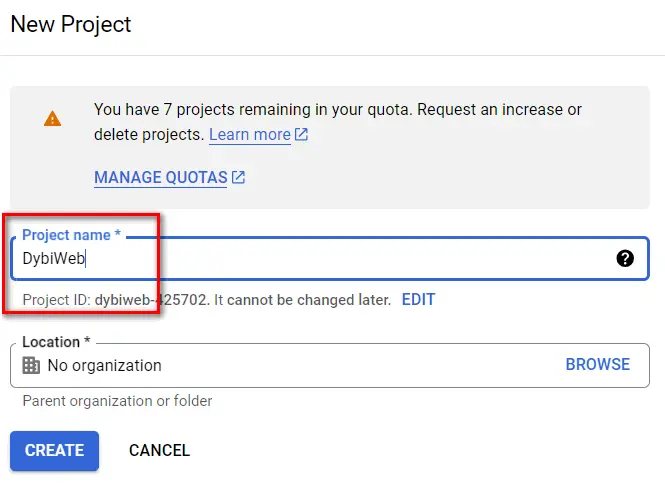
Bước 3: Điền đầy đủ thông tin → Create

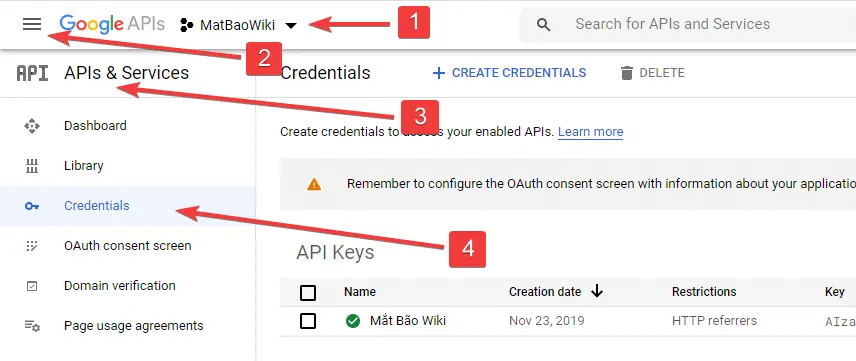
Bước 4: Sau khi Create xong → Project bạn vừa tạo → APIs & Servives → Credentials

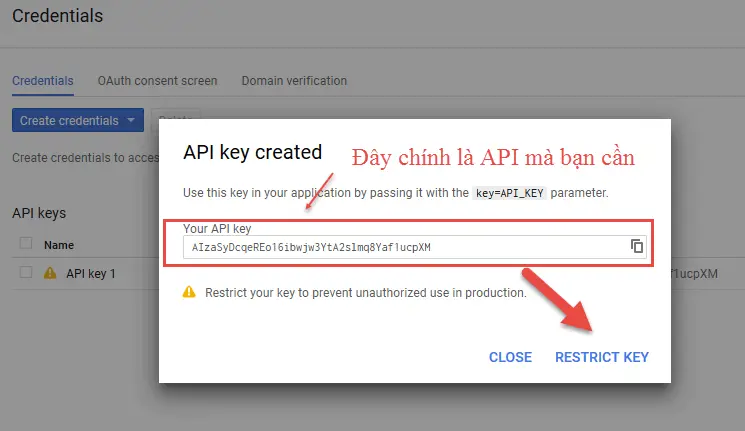
Bước 5: Tại đây → CREATE CREDENTITALS → bạn sao chép lại Your API Key để sử dụng → Restrict Key để tiếp tục cài đặt.

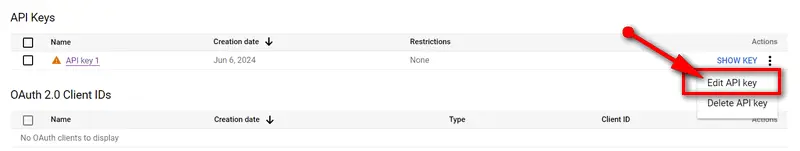
Bước 6: Cuối cùng bạn vào edit api sửa thông tin cho tên cho dể nhớ và tăng cường tính bảo mật

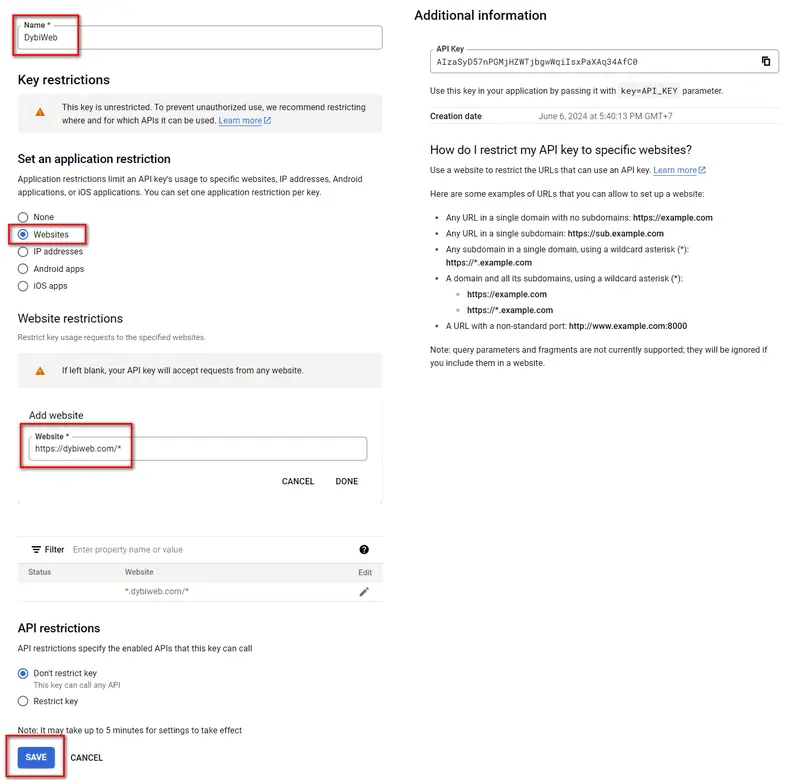
Điền thông tin theo hướng dẫn sau:
- Name: Đặt tên cho API để dễ dàng quản lý về sau
- Application restrictions: Http referrers (web sites)
- Website restrictions Nhập 2 giá trị sau
- *.your-domain.com/* (Ví dụ: *.dybiweb.com/*)
- https://your-domain.com/* (Ví dụ: https://dybiweb.com/*)
- API restrictions: Don’t restrict key
- Save: Lưu cài đặt API

Bước 7: Bước này khá quan trọng.
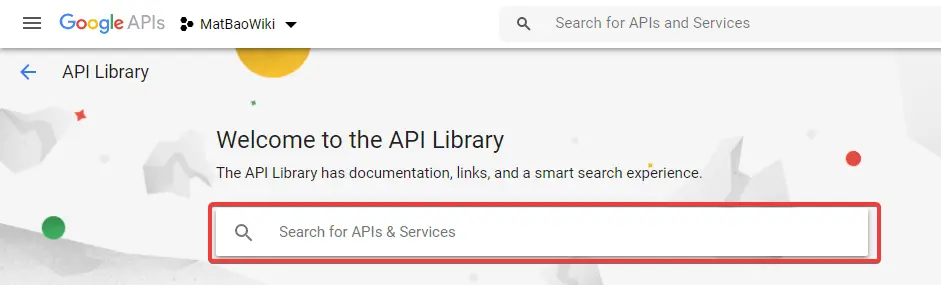
Truy cập Project bạn vừa tạo → APIs & Servives → Library
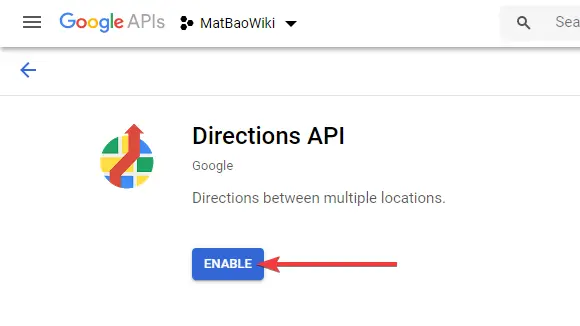
Nhập các Thư viện sau → Enable:
- Maps JavaScript API
- Directions API
- Maps Embed API
- Geocoding API
- Places API


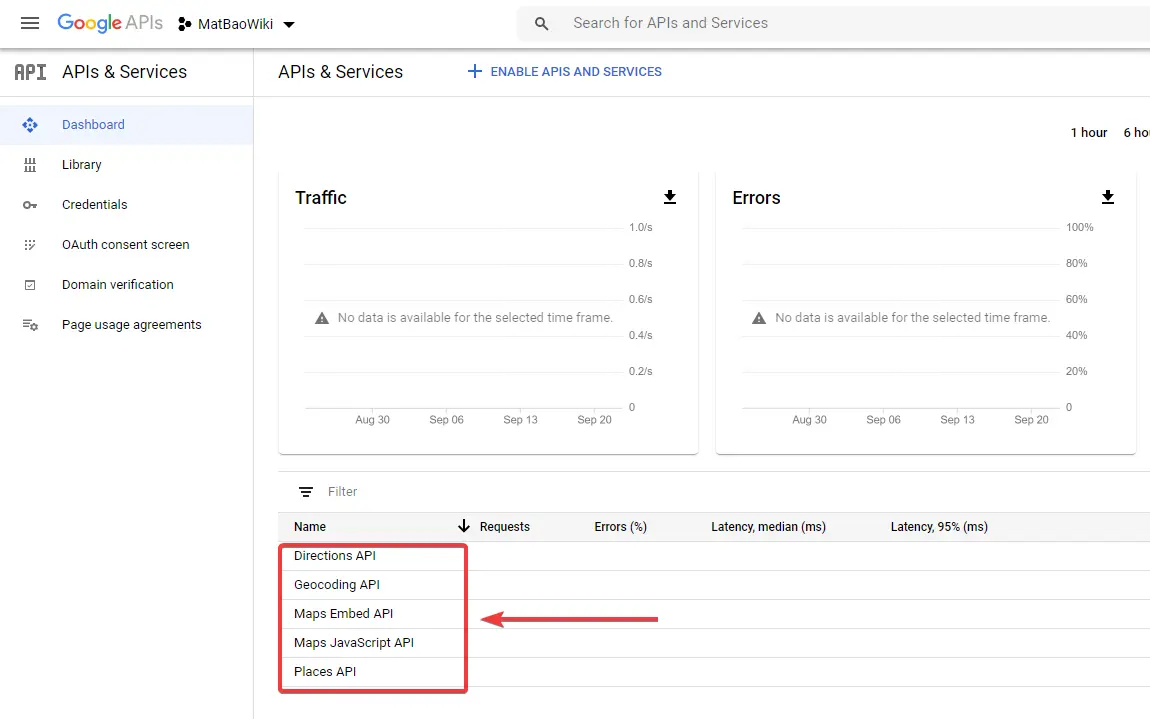
Bước 8: Sau khi Enable xong → Dashboard để kiểm tra các thư viện đã cài đặt thành công.

Như vậy, chúng ta đã hoàn tất qui trình khởi tạo Google Maps API.
Giờ cập nhật Key ở Bước 5 này vào module là xong nhé.